
こんにちは、もめです。
Cocoonで横に長いテーブルを使う時に、一番左の見出し列を固定しつつ横にスクロールできる方法です。
多分うまく行ったので自分用のリマインドとついでにネットの海に投げます。僕はコーディング初心者かつ、この記事もあくまで自分用なのでわかりにくかったら申し訳ありません。
cocoonではこんな感じの横に長い表を簡単にスクロールするような機能が備わっています!ありがてぇ。あ、表は適当なんで悪しからず。
| 旨さ | 雰囲気 | 寸法 | 推しポイント | |
| 綾鷹 | めちゃめちゃうまい | かっこいい | 100mm×5,000mm×600 | 濁り具合が最高。飲んでて幸せな気持ちになる。みんな飲むべき。ほうじ茶もうまい。 |
| お〜いお茶 | おーい | めっちゃ呼びかけてる感じ。 | 100mm×5,000mm×600 | おーーーーーーーーーい。おーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーい。 |
スクロールできるようにする設定の仕方はこちらのサイトの冒頭を参考にしてください。cocoon設定からボタン一つで簡単にできます。

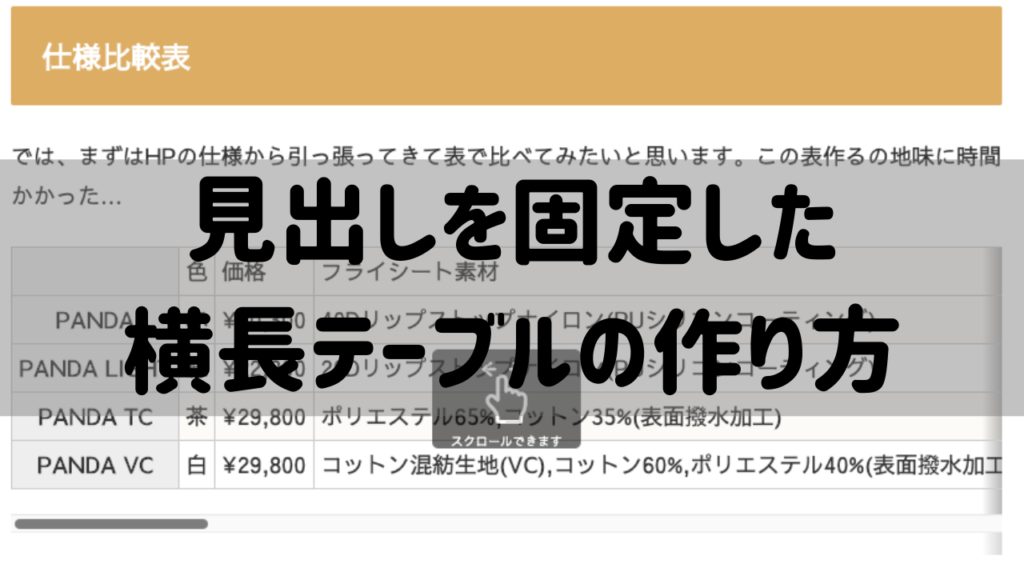
ただ一つだけ。長い表なので横にスクロールしていくと今どこの項目をみているのかわからなくなるんですよね。
そこでこんな感じに列のヘッダ部分を固定してスクロールできるようにしました。↓
| 旨さ | 雰囲気 | 寸法 | 推しポイント | |
| 綾鷹 | めちゃめちゃうまい | かっこいい | 100mm×5,000mm×600 | 濁り具合が最高。飲んでて幸せな気持ちになる。みんな飲むべき。ほうじ茶もうまい。 |
| お〜いお茶 | おーい | めっちゃ呼びかけてる感じ。 | 100mm×5,000mm×600 | おーーーーーーーい。おーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーい。 |
この方がみる人にとって優しくなります。特に今の時代、見られるのはほぼスマホからなので、この仕様がないと逆にイライラするレベル。
参考サイトは同じくこちら。ほぼこのサイトのコピペですが、自分はそのままではうまくいかなかったのでうまく行ったコードを今回載せておきます。
↓こちらのサイトの見出しを固定するくだりを参考にいたしました。

↓あとはこれ

ちなみにwordpressで標準で備わっているテーブル機能は使わずにHTMLから直接表を入力する形になっています。HTML全くわからん人でもわかるようにはしているはずなので参考にぜひ!
あと今回使っているposition:stickyというCSSはIEでは対応していないらしいのでご注意を。
※一部端末では動かない事件発生中。原因探り中だけどわからない。今の所Apple端末だと左の見出しが固定されずに流れてしまうっぽい。誰か助けて!!(スクロールはちゃんと動くし、macからリスポンシブ確認してもちゃんと動いてる。)
もし読んでいただける方がいらっしゃったら、ちょっとついでに教えて欲しいんですけど、スクロールする表、ちゃんと動いてますか??
— もめ (@momecamp0121) October 25, 2019
本当は一番左の見出しは左端に固定できるような表なんですが僕のスマホだと出来てないんですよね。
あと文字サイズ違うのなんでや…イライラするなw pic.twitter.com/4KnPvoRxg4

【定期】ブログの感想や質問お待ちしております!→https://potofu.me/mome(匿名の場合はマシュマロからどうぞ。(通知に気づかずお返事が遅くなる可能性大))
もくじ
テーブルのHTMLテンプレ
表のHTMLのテンプレはこんな感じ。Cocoonの表のHTMLをコピって今回の列固定用に少し書き加えました。
<div class="scrollable-table scroll-hint is-scrollable is-right-scrollable" style="position: relative; overflow: auto;">
<table class="wp-block-table is-style-regular sticky_table">
<thead>
<tr>
<th class="blank"></th>
<td>【比較要素1】</td>
<td>【比較要素2】</td>
<td>【比較要素3】</td>
<td>【比較要素4】</td>
<td>【比較要素5】</td>
</tr>
</thead>
<tbody>
<tr>
<th>【比較対象1】</th>
<td>【要素1-1】</td>
<td>【要素1-2】</td>
<td>【要素1-3】</td>
<td>【要素1-4】</td>
<td>【要素1-5】</td>
</tr>
<tr>
<th>【比較対象2】</th>
<td>【要素2-1】</td>
<td>【要素2-2】</td>
<td>【要素2-3】</td>
<td>【要素2-4】</td>
<td>【要素2-5】</td>
</tr>
</tbody>
</table>
<div class="scroll-hint-icon-wrap" data-target="scrollable-icon">
<span class="scroll-hint-icon">
<div class="scroll-hint-text">スクロールできます</div>
</span>
</div>
</div>| 【比較要素1】 | 【比較要素2】 | 【比較要素3】 | 【比較要素4】 | 【比較要素5】 | |
| 【比較対象1】 | 【要素1-1】 | 【要素1-2】 | 【要素1-3】 | 【要素1-4】 | 【要素1-5】 |
| 【比較対象2】 | 【要素2-1】 | 【要素2-2】 | 【要素2-3】 | 【要素2-4】 | 【要素2-5】 |
使い方はこのコードをコピーして、wordpressのカスタムHTMLに貼り付け、【】に囲まれているところに好きな文字を入力していくだけです。【】以外はいじらなくてOK。

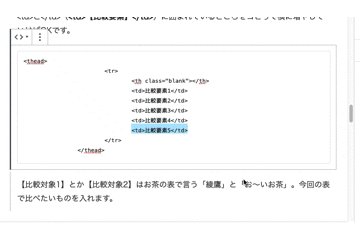
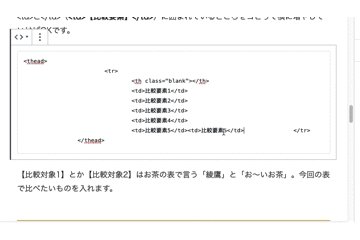
(1)【比較要素1〜5】には冒頭のお茶の表で言う「旨さ」「雰囲気」「寸法」「推しポイント」など。要するに何で比較しているのかを表す項目。これをもっと増やしたいときは、<td>と</td>に囲まれているところ(<td>【比較要素】</td>)をコピって横に増やしていけばOKです。

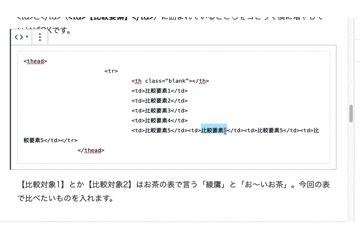
(2)【比較対象1】とか【比較対象2】はお茶の表で言う「綾鷹」と「お〜いお茶」。今回の表で比べたいものを入れます。これを増やしたいときは<tr>と</tr>で囲まれているところをコピって増やしていけばOKです。

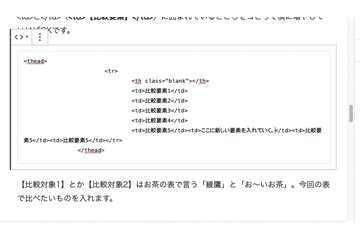
(3)【要素1-1】とか【要素1-2】は綾鷹などを比較要素でみたときの結果を入力するところです。例えば綾鷹(比較対象1)の旨さ(比較要素1)はめっちゃうまい(要素1-1)って具合に。こちらは(1)の比較要素を増やした場合は同じく増やさなくてはならないので同様に<td>と</td>に囲まれている部分(<td>【要素1-1】</td>)をコピって増やしてください。※もちろん比較要素と要素a-aは同じ数にします
テーブルのCSSテンプレ
スクロールの列固定をするためのCSSがこちら↓
.scrollable-table th {
/* ヘッダーを固定する設定 */
position: -webkit-sticky;
position: sticky;
left: 0;
z-index: 1;
}これを編集画面の下のカスタムCSSの入力スペースか、wordpressの「外観」→「カスタマイズ」のところにあるCSSの入力スペースに貼り付けてください。
貼り付けたら上のHTMLがうまくスクロールされて、左の列は固定されるはずです。
これで完成!!
最後に
こんな感じに自分用のリマインドです、って冒頭で言う記事ってよくありますよね。僕今までブログのネタにしたいだけやろ!!って思っていたのですが、実際やってみるとこれがあるだけでだいぶ楽になることに気づきました。
今までは「こないだできるようになったこの機能どうやってできたんだっけ…どの記事で使ったんだっけ…わからないから参考にしたサイト探さなきゃ…」から始まっていたのですが、自分で方法を書いちゃえば自分のサイトから探してそれを参考にできる。しかも自分の環境で成功しているものなのでほぼ確実に成功する。
うん。リマインドは大事だ。
今回は初めてリマインド記事書いたので、自分の参考にはなっても他の人の参考になるレベルではなかなか無いかもしれません。今後もどんどんリマインドしてそれがさらに他の人が困った時に参考になるような記事を作れるように頑張ります。
それではまた。

【定期】ブログの感想や質問お待ちしております!→https://potofu.me/mome(匿名の場合はマシュマロからどうぞ。(通知に気づかずお返事が遅くなる可能性大))